Turning a button into a fleshed out experience.
McAfee's VPN tool — a core product in the protection suite, was left neglected due to resource constraints. As the rest of the protection suite evolved, VPN was being left behind. To address the amassed tech debt, leadership greenlit a full redesign initiative.
I was brought onto the newly formed VPN team to assist with initial research, feature planning, and end-to-end design implementation.
Team
3 Designers
2 Researchers
1 Content Writer
Role
Product Designer
Timeline & Status
Nov - Dec 2023
Deprioritized
Background on VPN's
One of the most common misconceptions about VPN is how it's marketed as a tool to watch Geo-blocked Netflix, but it's purpose is to protect your online activities.
with a VPN, your online activity gets scrambled from onlookers, hiding passwords and activities.
Internet service providers will sell anonymized data for marketing and research, VPN's hide it from them.
A VPN wraps your data in a code before traveling through the network, so hackers only see gibberish.
PROBLEM
User feedback from NPS surveys revealed a lack of confidence in VPN protection, driven by users feeling the VPN isn't actually doing anything. The value for one of McAfee's premium services felt invisible, resulting in high refunds and confused customers.
Image
McAfee's Current VPN design
How did simplicity backfire? It's a normal on/off switch.
The problem with VPN's is you're not supposed to know it's working because everything happens behind the scenes. Even when turned on, people are left feeling the tool they just paid money for isn't actually doing anything.
Image
McAfee's Current VPN design
With the context in mind, we asked ourselves…
Solution
We added early educational and visual indicators throughout that affirm users are protected as they browse online. The result was a successfully reimagined VPN experience.
Educating users during onboarding with an optional guided setup.
This step-by-step guide not only informs new users about what VPN is capable of, but also assists with setting up their preferences to build trust with our users before turning on VPN for the first time.
Improving visual cues to give clear context on what the VPN is doing.
After enabling VPN, users can see the internet they're connected to, how VPN is protecting them and ensures their info is safe and secure.
Breaking down more complex VPN features with their own setup "hub".
Customizing settings for a VPN can be complex. To bridge the gap we've made separate guides for each feature so users can make the most of their VPN.
Discovery
I sat down with TunnelBear, a lead VPN service, to get insight on the people who use VPN's and their struggles.
I learned if we overeducate users with technical VPN details, it builds skepticism among newcomers. We need to build trust with their VPN by showing immediate value allowing users to explore additional features as their confidence grows.
Our users need to be comfortable with their VPN before
we introduce them to more complex features.
People need more than a toggle to know they're
being protected, they need constant reassurance.
VPN users range from "set it and forget it" types to tech-savvy ones who explore deeper customization like "split tunneling" or auto-connecting to networks.
With our new insights, I mapped out a typical VPN user's onboarding to see where we can find opportunities to build confidence when using their VPN.
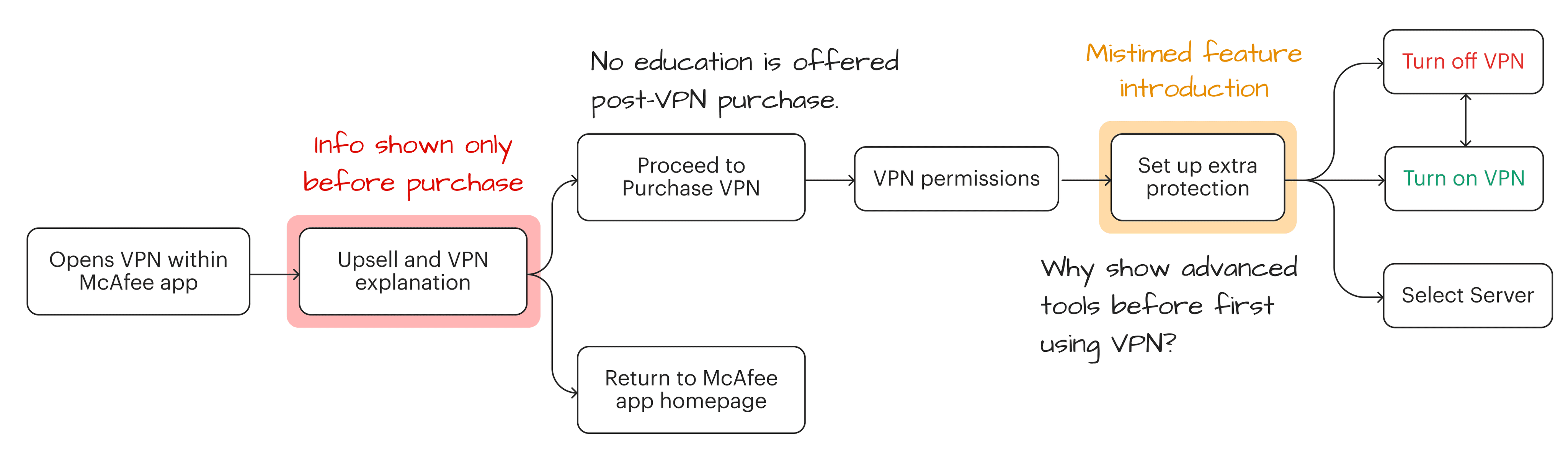
Mapping user journey
We're only talking about what a VPN does before a purchase. After we get their money, we ghost them.
This means there is no support for users who revisit VPN after they purchase, or had expected further guidance when setting up their VPN.
Together, we identified onboarding as the main area for potential improvement.
Image
Old: Showing information only before making a purchase
Rebuilding the flow to offer education early, and spotlight more advanced features.
Additionally, we moved advanced tools from the settings page onto the home screen, making it easier for users to explore new features available without having to randomly come across them.
Image
New: Setup guides + spotlighting advanced features
Early design planning
Sketches helped clarify what components we would use and the overall layout.
Image
Compilation of 4 sketch sessions
Though often overlooked in workflows, sketching proved valuable to our process, with clear influences visible in our final designs.
Interactive
V1 Sketch compared to final output
¯\_(ツ)_/¯
This case study is still in progress
The groundwork is there, but between you and me, it looks choppy!
Check back in like a week or two!
Final designs
Making education always available when activating VPN for the first time.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.
Imagine you just purchased VPN for the first time.
When VPN activates, we show contextual info that reassures users are protected and delivers immediate value.
Final designs
Making VPN's less invisible with motion.
Testing with users
"What does fastest mean? I need an actual location."
Image
Old: Connect to fastest regardless of country
Image
New: Showing country + fastest indication
Personal reflection
Despite the hype, priorities changed and VPN's revamp was shelved. But it wasn't a waste.
I often skipped sketching thinking it had no impact on final designs, but I learned the actual purpose of sketching is to ask for feedback in a casual setting. It won't look good but it will weed out bad ideas.
There is a balance between saying what we as a business want users to know vs what a user wants to know. This project helped me learn how to use metaphors on boring language into legible content Also, People hate to read.
This reflective method summarizes "what went well and what to continue doing" (Rose), "What I should I should do in future projects" (Buds) and "what went wrong and should be avoided" (Thorns). This framework has now become a habit where my approach to new projects feels much more intentional rather than "let's try this and see how it works".
© 2025 Clayton Harding
Reading this was a test. You passed ツ